使用emacs写hugo博客
Contents
emacs: ox-hugo
emacs里面主要是使用ox-hugo这个插件, 将所写的org文件转成md文件, 当然转换中仍有一些问题, 但勉强可以使用.
ox-hugo的安装
- M-x list-packages: 这个命令会列出所有的可安装的包
- C-s: 使用搜索找到ox-hugo
- 操控高亮到ox-hugo, 按i x 这两个字母, i表示Install, x表示eXecute.
- 在配置文件中添加ox-hugo配置
|
|
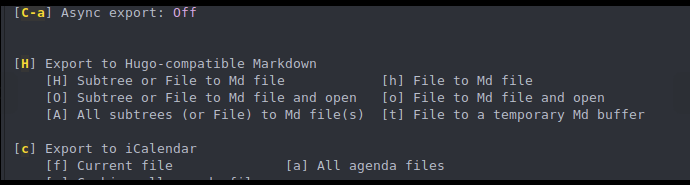
这时在org模式里就可以使用hugo了 C-c C-e时会多一个导出选项:

如果按以上操作, 有这一项出来, 那么ox-hugo才算成功, 没有就排查错误, 比如ox-hugo有没有安装上, 配置信息有没有加对地方
ox-hugo的使用
将org文件使用ox-hugo导出时,需要加一些配置才能导出到正确的位置.我参考这个配置:
|
|
这其实是一个重复性的工作, 因此使用Yasnippet模板
- 配置Yasnippet模版(安装使用部分略, 使用的Centaur Emacs贡献者已安装配置好了)
- 使用: M-x yas-new-snippet (C-c & C-n) 调出添加模板界面
- 添加以下内容, 再保存(起个名字:hugo, 这默认保存在~/.emacs.d/snippets/org-mode/hugo中)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15# -*- mode: snippet -*- # name: hugo_blog # key: >hugo # -- #+OPTIONS: author:nil ^:{} #+hugo_front_matter_format: yaml #+HUGO_BASE_DIR: ../ #+HUGO_SECTION: posts/ #+DATE: `(format-time-string "[%Y-%m-%d %a %H:%M]")` #+HUGO_CUSTOM_FRONT_MATTER: :toc true #+HUGO_AUTO_SET_LASTMOD: t #+HUGO_TAGS: $1 #+HUGO_CATEGORIES: $2 #+HUGO_DRAFT: false #+TITLE: $3 - 模板解释: 1. key: 后面部分, 这个是所使用的快捷键;2. #–: 后面的部分是模板
- 这时输入在文中 >hugo, 再按TAB后就可以弹出模板内容
1 2 3 4 5 6 7 8 9 10 11#+OPTIONS: author:nil ^:{} #+hugo_front_matter_format: yaml #+HUGO_BASE_DIR: ../ #+HUGO_SECTION: posts/ #+DATE: [2022-08-05 Fri 00:41] #+HUGO_CUSTOM_FRONT_MATTER: :toc true #+HUGO_AUTO_SET_LASTMOD: t #+HUGO_TAGS: #+HUGO_CATEGORIES: #+HUGO_DRAFT: false #+TITLE:
部署博客到github
-
在博客目录下运行 hugo 命令, 这是会更新根目录下public文件夹里的内容
-
申请一个仓库, 这个仓库是需要与用户名同名的:your_name.github.io
-
申请完后会有一些提示教你怎么去将本地仓库提交到github上
-
在本地的public目录下创建git目录
1 2 3 4 5git init git add * git commit -m "commit 1st" git remote add origin https://github.com/your_name/your_name.github.io.git git push -u origin main -
在提交的时候可能需要用到用户名your_name与密码,密码改为申请密钥
-
密钥申请:
![/ox-hugo/NaZSrm.png /ox-hugo/NaZSrm.png]()
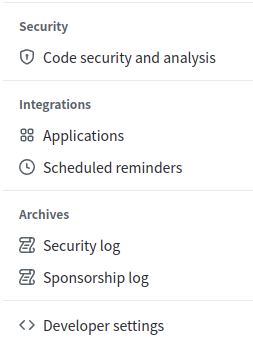
点setting

选择developer settings

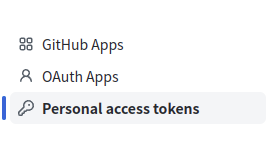
选择第三个 personal access tokens

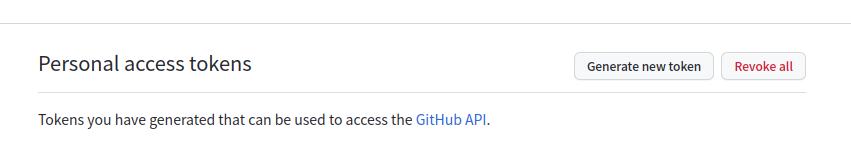
点generate new token

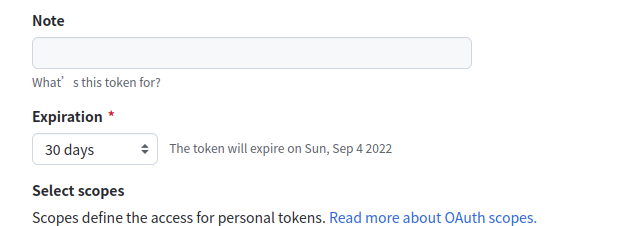
对note, expiration 和 scopes进行设置即可. note是你这个token的名字, expiration是这个token的有效时间, select scopes是这个token的作用范围, 如果都不选这个token就一点用都没有
自动推送脚本
|
|
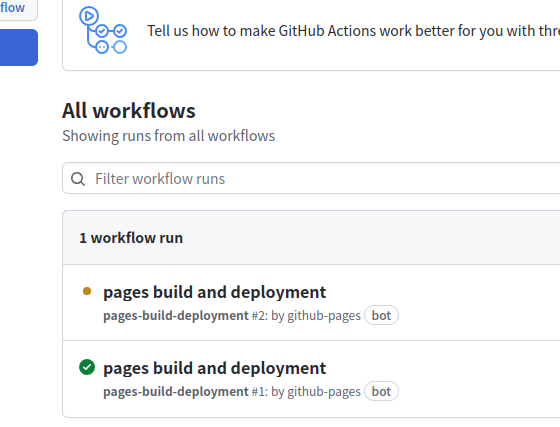
这里会需要输入github的用户名和密码,密码是前面创建的token 最后等仓库的action页面build完成就行了, 一般就是等一会

如果这篇文章帮到了你, 那就赞助我一瓶水吧, 这可以让我有动力去写更多的文章
Sponsor